Postarám se o váš WordPress web
Spravuji a vytvářím moderní a rychlé weby ve WordPressu.
Od návrhu přes zabezpečení a zrychlení až po SEO, marketing, optimalizaci a rozvoj webu.
Zakládám si na profesionální práci a přístupu.
Na výsledcích mi záleží stejně jako vám.

Co pro vás mohu udělat?
Pomůžu vám s WordPressem, SEO i marketingem.
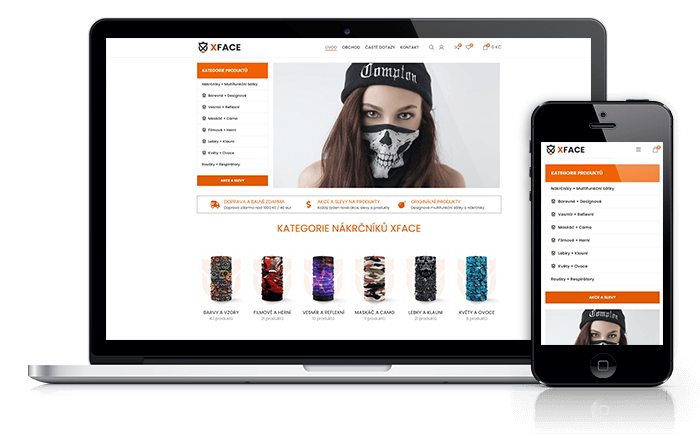
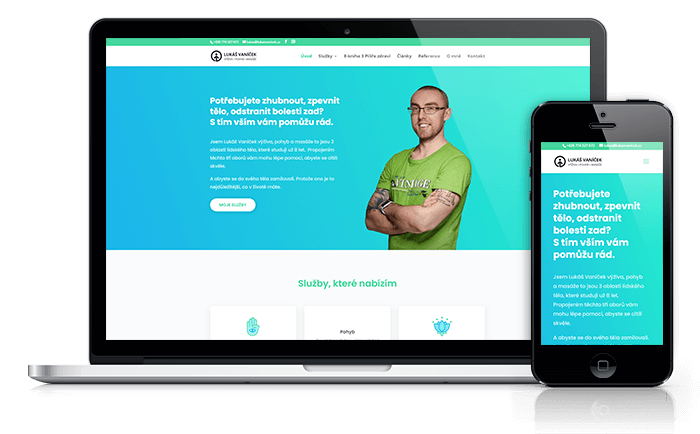
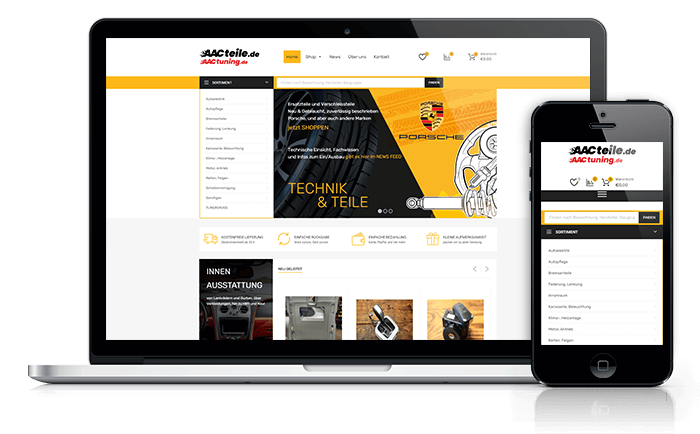
Postavím pro vás funkční a intuitivní web, se kterým si budou rozumět vaši zákazníci i vyhledávače. Rád vám pomůžu i s efektivním rozvojem vašeho současného webu.
Tvorba webů a e-shopů
Zrychlení a zabezpečení
Opravy a úpravy webů
SEO a UX / UI Analýza
Správa a Rozvoj webů
Marketingová strategie
Jaké služby používám?







Kdo jsem?
Jmenuju se Mirek a zakládám si na odborné a kvalitní práci.
Jsem srdcař, i proto dnes dělám to, co mě baví:
WordPress weby a online marketing.
Vypracoval jsem se od nuly, denně se vzdělávám a veškeré novinky zkouším nejprve na vlastních projektech.
Tak abych mohl dát vašemu online podnikání to nejlepší.